Vou mudar o layout do meu site: como não prejudicar o SEO?
Uma mudança no design de componentes, templates ou mesmo sites completos, pode alterar a estrutura HTML das páginas, o que, por sua vez, impacta a forma como os bots de busca interpretam o site.

Índice
- Mudanças em design de componentes e templates que modificam o HTML e alguns assuntos chave para serem considerados
- Impacto por simples mudança na hierarquia dos elementos
- Uso de tags semânticas
- Velocidade de carregamento da página
Quando falamos em SEO, muitas vezes pensamos apenas em palavras-chave, backlinks e conteúdo otimizado. No entanto, um aspecto frequentemente ignorado é o impacto que o design de um site na otimização para mecanismos de pesquisa. O design de uma página não está apenas relacionado à estética; ele pode influenciar diretamente o desempenho em termos de SEO, afetando como os mecanismos de busca rastreiam e indexam seu conteúdo.
Para ser bem sincero, eu César, já ví muitos casos de mudanças de layout que impactaram diretamente aquisição orgânica, fazendo sites “enormes” se tornarem “pintchers” em termos de visibildiade orgânica.
Cadastre-se para receber nossos conteúdos por e-mail
Uma mudança no design pode alterar a estrutura HTML da página, o que, por sua vez, impacta a forma como os bots de busca interpretam o site. Se o HTML for reorganizado ou otimizado de forma inadequada, o conteúdo que antes era destacado para os mecanismos de busca pode acabar se tornando menos relevante, prejudicando sua classificação. Além disso, elementos como a hierarquia de títulos, tags semânticas, e a velocidade de carregamento são diretamente influenciados pelo design, e todos esses fatores são cruciais para SEO.

Outro aspecto importante é a experiência do usuário (UX), que é diretamente afetada pelo design. A Google valoriza cada vez mais fatores de UX, como a responsividade para dispositivos móveis, o tempo de permanência no site e a taxa de rejeição. Se um redesign torna a navegação mais difícil ou o tempo de carregamento mais longo, isso pode gerar uma queda no tráfego orgânico e nas classificações de pesquisa.
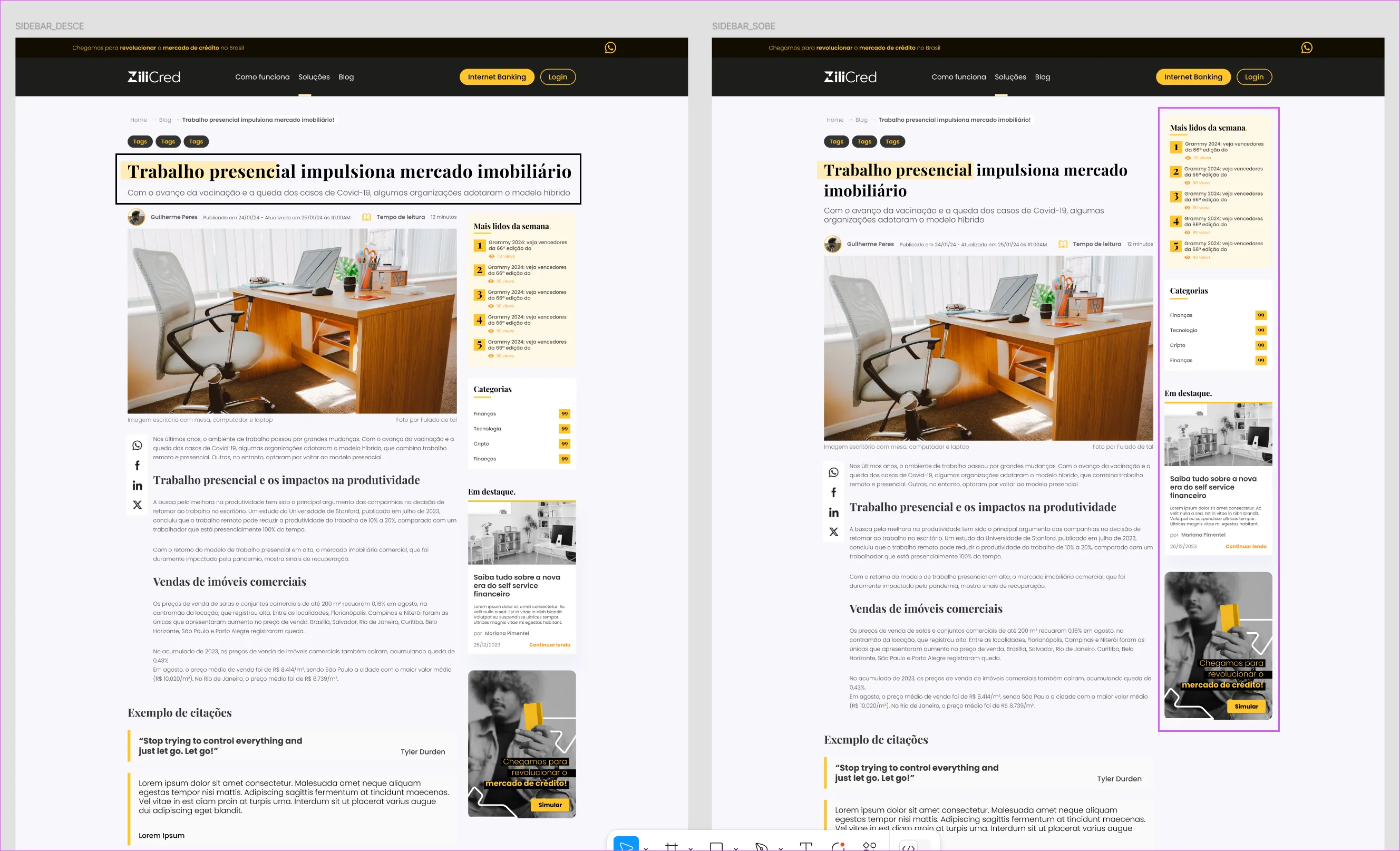
Lembre-se que, ao considerar uma re-prototipação completa de um site, ou mesmo um template (como uma página de matéria ou de produto), ou até mesmo a inclusão de novos componentes em templates já existentes como uma simples sidebar, etc… leve em consideração analisar friamente os impacos para SEO e peça orientações de um analista experiente, que possa recomendar, pré-validar, acompanhar as mudanças e pós-validar.
É de fato vital entender que isso vai muito além da estética.
Mudanças em design de componentes e templates que modificam o HTML e alguns assuntos chave para serem considerados
Quando um novo design é implementado, a estrutura HTML da página pode mudar consideravelmente. Além disso, pode impactar inclusive perfomance, aumentar tempo de carregamento, incluir tags “desnecessárias”, etc…
Impacto por simples mudança na hierarquia dos elementos
- Mudanças na disposição dos elementos podem alterar a ordem em que o conteúdo é carregado no HTML. Os motores de busca leem o conteúdo em ordem, dando mais peso ao que aparece primeiro no código.
- A posição e “ordem” que as tags são colocadas no HTML influenciam sim muitas premissas para SEO.
Uso de tags semânticas
- Um design bem estruturado usa tags HTML semânticas (como
<article>,<section>,<nav>,<aside>,<main>, etc…) que ajudam os motores de busca a entender o propósito de cada parte da página, inclusive identificar o que é “mais importante”, o que se relaciona com o “mais importante”, dentre outras abordagens. - Se o novo design substituir essas tags semânticas por
<div>genéricas ou elementos visualmente atrativos mas semanticamente fracos, como<span>, isso pode dificultar a compreensão do conteúdo pelos crawlers.- Fato até interessante mas esses builders de sites famosos (que jamais recomendamos) como Wix e Elementor (pluign de WordPress), acompanharam essa tendência semântica do HTML e, em suas plataformas, já colocam a critério do editor criar a semãntica que ele deseja para cada elemento em tela.
Dica: Se for mudar um template, cuidado com esses pontos e aproveite esse momento inclusive para “potencializar” a semântica do site atual.
Velocidade de carregamento da página
- Alterações no design, como o uso de gráficos de alta resolução, vídeos em autoplay ou scripts complexos, podem aumentar o tempo de carregamento da página. A velocidade de carregamento é um fator essencial para o SEO, uma vez que páginas lentas tendem a ter uma classificação mais baixa.
Dica: Use ferramentas como o Google PageSpeed Insights para avaliar a performance e reduzir o tamanho de arquivos de mídia grandes.
Impactos indiretos de um redesign
Além das mudanças diretas no HTML, outras variáveis afetadas por um redesign também podem ter impacto em SEO. Estes são fatores que não estão necessariamente relacionados ao código, mas que influenciam a experiência do usuário (UX) e a forma como o Google classifica uma página:
Responsividade e Mobile-First Indexing
- Um novo design pode melhorar (ou piorar) a responsividade da página, ou seja, a capacidade do site de se adaptar a diferentes dispositivos e tamanhos de tela. Com o Mobile-First Indexing, o Google utiliza a versão móvel de um site para classificação.
- Se o redesign não for otimizado para dispositivos móveis, isso pode prejudicar o ranqueamento.
Dica: Teste o novo design em diversos dispositivos e use layouts responsivos (como Flexbox ou Grid) para garantir que a página seja otimizada para telas menores. Como dito: aproveite esse momento de mudança de layout para potencializar a semãntica HTML e outras premissas benéficas para SEO.
Experiência do Usuário (UX)
- O tempo que os usuários permanecem no site, a facilidade de navegação e a taxa de rejeição são fatores que afetam SEO. Um design mais truncado, confuso ou difícil de “rolar” pode aumentar a taxa de rejeição, e consequentemente posicionamento na SERP.
Dica: Invista em uma navegação clara e em um design intuitivo para manter os usuários engajados. Menos é MUITO mais em design e desenvolvimento web. Aqui na Pink and Brain costumamos criar aplicações simples porém com ótima acessibilidade.
Core Web Vitals
- As Core Web Vitals são métricas de usabilidade que medem a interação e o desempenho de uma página. Eles incluem Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Mudanças no design podem influenciar diretamente essas métricas.
- Por exemplo, um layout que se move durante o carregamento ou que não responde rapidamente pode prejudicar o CLS e o FID.
Dica: Teste o design em relação aos Core Web Vitals e faça ajustes para garantir uma boa pontuação.
De uns 5 anos para cá que de fato falamos que o tempo de carregamento influencia diretamente o posicionamento na SERP. Esse tema é fundamental para qualquer site, independente do mercado e nicho de atuação, você irá se destacar se tiver uma aplicação veloz.
Em 2024 não existe mais espaço para site oneroso nos resultados de pesquisas.
Digo isso a 10 anos aka. Césinha
Redirecionamentos e URLs
Mesmo que não relacionado diretamente, pois na maioria dos casos não há qualquer mudança de URL na mudança de templates, devemos levar em consideração esse aspecto por alguns motivos:
- Um novo design pode exigir mudanças na estrutura da URL, o que pode resultar em links quebrados ou redirecionamentos inadequados. Isso afeta o SEO, pois páginas com links quebrados ou redirecionamentos mal configurados podem ser penalizadas.
- Se houver uma migração de uma plataforma para outra, um CMS para outro, uma loja de e-commerce para outra, já é motivo suficiente para você criar uma frente clara para URLs, padrões, apontamentos.
- Uma simples BARRA “/” diferente de uma URL ppara outra pode comprometer o SEO como um soco do Tyson em 98. Note que as URLs abaixo são diferentes:
- https://www.pinkandbrain.com/servicos/seo-search-engine-optimization/
- https://www.pinkandbrain.com/servicos/seo-search-engine-optimization
Dito isso, e mais diversos outras frentes que uma migração de URLs possa gerar, entenda se haverá mudanças nesse sentido.
Dica: Caso exista mudanças inevitáveis nas URLs, mapeie todas as URLs antigas, crie padrões e sinalize possíveis redirecionamentos para serem configurados na mudança.
Benefícios de ter um especialista de SEO na concepção dos protótipos de web design
Especialistas em SEO são profissionais versáteis e autodidatas que acumulam uma vasta experiência ao longo de suas carreiras. Eles não apenas dominam as melhores práticas para otimização de mecanismos de busca, mas também entendem profundamente como a estrutura e o design de um site impactam seu desempenho. Esses profissionais já criaram diversos projetos pessoais, ajudaram empresas de diferentes tamanhos a crescer digitalmente e enfrentaram desafios complexos, como atualizações de algoritmos que muitas vezes mudam radicalmente o cenário do SEO.
Além disso, por acompanharem a evolução do mercado, os especialistas em SEO têm um conhecimento aguçado sobre a anatomia ideal de sites e templates, o que inclui o arranjo estratégico de elementos que favorecem tanto o usuário quanto os mecanismos de busca. Eles sabem como otimizar a formatação do HTML, sugerindo melhorias que podem parecer simples, mas fazem toda a diferença, como a correta hierarquização de títulos, uso de tags semânticas e recursos leves, como sliders e galerias otimizados.
Por essa expertise abrangente, esses profissionais são peças essenciais no desenvolvimento de qualquer produto digital que dependa de tráfego web. Eles atuam como consultores 360º, pensando em marketing, disposição de conteúdo, comercial, aquisição orgânica, performance de renderização, dentro outros “n” assuntos, garantindo que o site não apenas esteja otimizado tecnicamente, mas também ofereça uma excelente experiência de navegação para os usuários.
Além de evitar erros que podem prejudicar a visibilidade do site, um design bem planejado e assessorado por especialistas em SEO oferece benefícios duradouros (ou pelo menos longínquos).
Melhorias na navegação interna
- Um design bem feito pode e deve melhorar e incentivar a navegação interna, facilitando o acesso dos usuários a várias partes do site e uma maior exploração do conteúdo. Essa rede criada, beneficia SEO, mas antes de tudo, cria laços mais sólidos com os produtos e a marca.
Conteúdo mais acessível
- Um design que facilita a leitura e o acesso ao conteúdo aumenta o tempo de permanência dos usuários no site, reduz a taxa de rejeição e aumenta o engajamento dos usuários, fatores que são valorizados pelos motores de busca.
Case rápido para pensar: como a CNN cresceu tanto de 2020 para 2024 no mercado super concorrido de publishers?
A CNN teve a oportunidade de criar um CMS praticamente do zero, com inputs supoer claros de SEO e produto.
Lembro que quando eu e o Mago chegamos praticamente no day 0 da CNN no Brasil, junto com uma equipe super enxuta de produto, já identificamos de cara que a plataforma que eles tinham contratado como publicador era “péssima”, pois não era algo open source, e sim algo que uma empresa terceira tinha feito sob encomenda, cobrado uma fortuna e sem conhecimento NENHUM com SEO: isso em 2020, já com o tema super conhecido e “antigo”.
Pink and Brain
O CMS que tínham não cropavam imagens, não existia semântica, dados estruturados, feeds, para ser bem sincero: o Google nem enxergava as páginas, por ter sido feito e, JS com React sem nenhum tipo de geração de páginas estáticas para leitura dos crawlers. Era um verdadeiro horror.
Mas foi aí que fomentamos a cultura de ter time interno fazendo tudo, criamos um objetivo de prototipar todos os nossos templates com todos os melhores inputs, e usar uma plataforma open source, como o WordPress, parar criar nosso próprio tema, limpo, parrudo, interressante para crawlers, performático, simples, enfim..
Foram 6 meses desenhando componentes, design system, esboçando templates, diferentes editorias, até sempre ter um consenso dos especialistas sobre o status da arte. As recomendações de SEO foram fundamentais para gerir essa orquestra: aquisição orgânica não se discute em um publisher.
Nós já tínhamos larga experiência com Publishers na verdade. Tínhamos trabalho na Exame, fazendo a migração completa do grupo Abril para o BTG, mudando domínio, design, criando novas verticais, plataformas de cursos, enfim, tínhamos voz bem ativa para as propostas, mesmo que sempre bem fundamentada.
Saimos de lá 2 anos depois para iniciar nossa jornada enquanto Pink and Brain, mas até hoje vejo o quanto esse alicerce foi fundamental para o contínuo crescimento da visibilidade da empresa na internet. Inclusive esse crescimento vertiginoso de audiência assustou os outrosa players e um dos diretores do G1 que mudou para a CNN dizia que eles nem “viram a gente chegar”, de tão rápido e expressivo que foi.

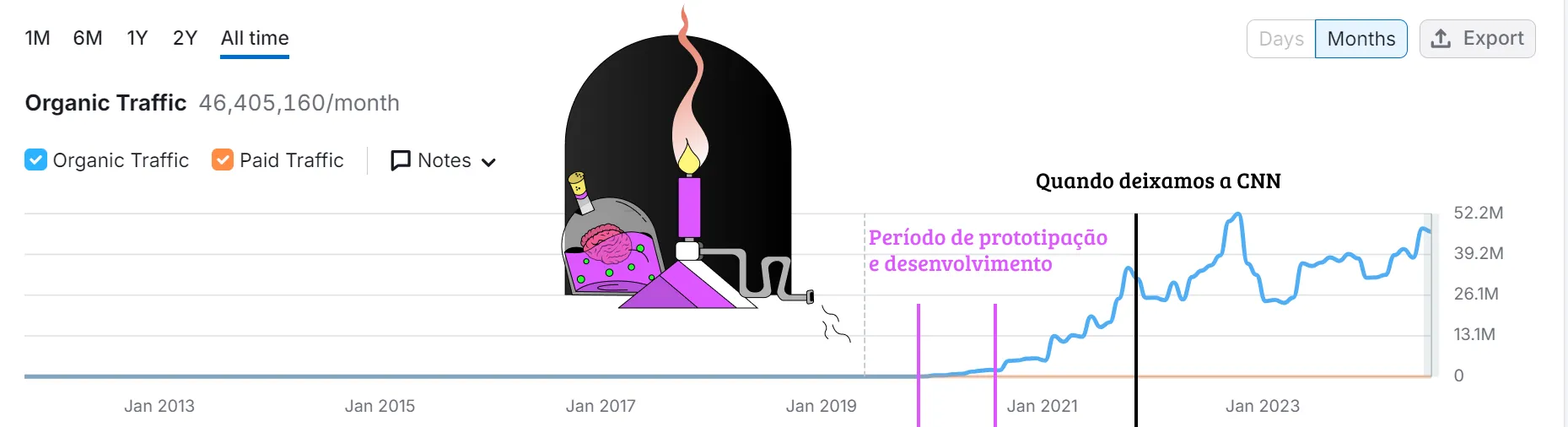
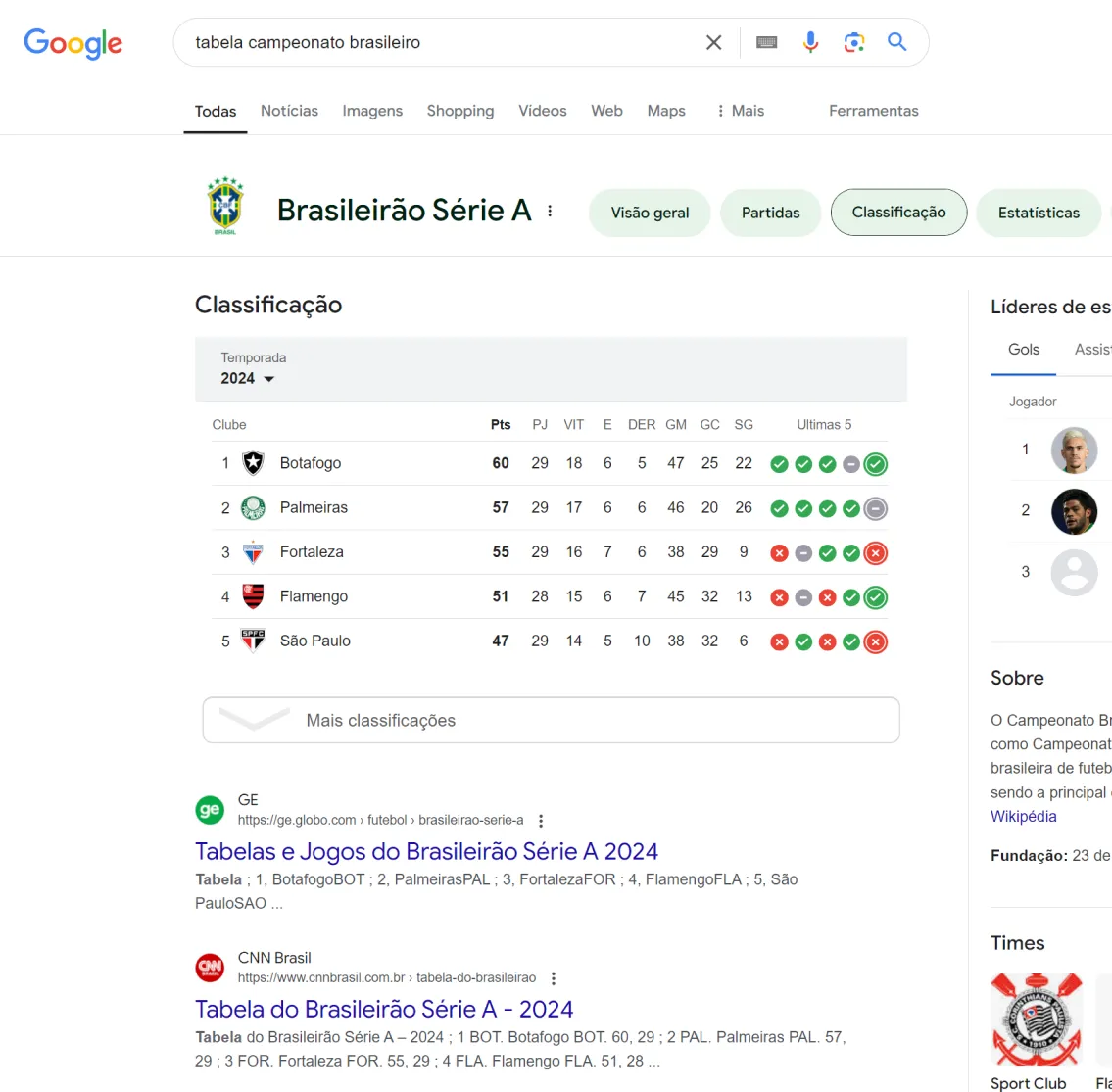
Repare no gráfico retirado do SEMRUSH o período de incubadora, onde desenhamos e desenvolvemos, e uma enorme ascenção ao longo de 16 meses. Saímos na crista alta, mas por um desafio maior. Desde então, mesmo com todas as mudanças que ocorrem no Google, chegada de AI, eles se mantiveram grandes, criaram novas editorias como Esportes que é por si só muito maior que outras existentes, e quando pesquisamos sobre fuitebol por exemplo, eles sempre estão bem, brigando com os maiores do segmento.
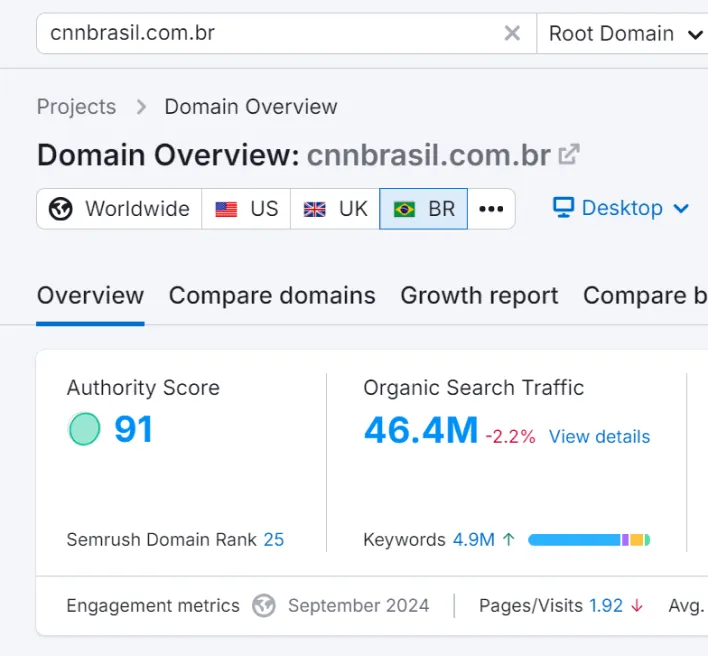
Além disso, absurdos 91 de autoridade de domínio, maior que o G1 que possui 90, e ainda distante dos 97 da UOL.





Esse tema tem muito para falar. E esse psot nem seria suficiente para tratar tudo que enxergamos de fundamentais numa estratégia de mudança de aplicação, seja em design, tecnologias, e seus impactos para aquisição orgânica.
Mas lembre-se:
Uma simples mudança no design pode ter grandes implicações para SEO, afetando desde a estrutura HTML até a experiência do usuário. Ao planejar um redesign, é essencial garantir que todos os aspectos da página — tanto visuais quanto técnicos — estejam otimizados para SEO. O equilíbrio entre um design atraente e uma estrutura de código eficiente é a chave para garantir que seu site não apenas tenha uma boa aparência, mas também tenha um bom desempenho nos motores de busca.
Se você precisa de ajuda para criar uma estratégia fundamentada em desenvolvimento web, design UX, UI, SEO e Web Analytics, conte com a Pink and Brain. Somos ratos quando o assunto é SEO.